Token.io Web App
This section is for customers using the Hosted payments page (Token.io Web App).
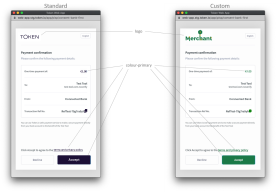
Token.io's Web App is available as a standard or customized user interface that bridges TPP service initiation with the bank's SCA and consent mechanisms. As described in Authentication, the Token.io Web App supports the Redirect model, the Decoupled model and the Embedded model. The SDK can be used to whitelabel/customize the Web App with your logo and color scheme.
The white label feature, however, first requires permission from Token.io to create the customization.
Web App flow
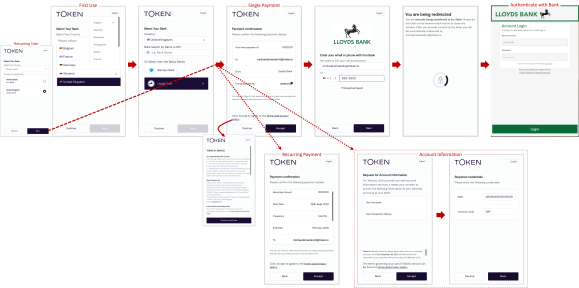
Token.io's Web App UX (click to enlarge) guides the user through request initiation to consent and authentication with the bank.
As a TPP you can't change the web app flow, but you can customize the UI with your own logo and color scheme.
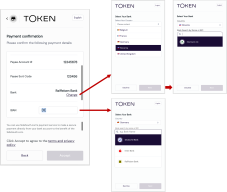
The Web App's Payment Confirmation page is now displayed upon consent authorization.
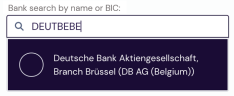
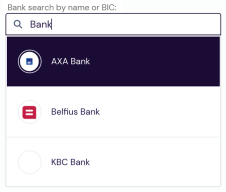
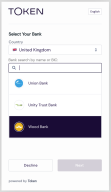
Search for banks by name or BIC
Users can search the list of banks by entering a full or partial bank name or BIC. If a full BIC or bank name is provided and a match is found, a single result is displayed.
When multiple matches are found for a partial string, all matching results are listed for user selection.
Remember, prior to customer redirect to the Web App, you can filter the search list with a GET v2/banks call. See Bank Selection.
Customer cancellation during bank selection
A user choosing not to proceed with PSU consent during bank selection can click/tap Decline.
This returns the user to where the redirect originated in the TPP's UI.
Change the bank before confirming payment details
Prior to confirming payment for a redirect to the bank for consent authorization, users can change the selected bank, either by clicking Change on the Payment confirmation screen or by entering a full or partial IBAN search string.
Pictured above (click to enlarge), clicking Change returns the user to the Select Your Bank screen to pick a different country and bank within that country, whereas entering a full or partial IBAN presents a bank list of the closest matches, if any.
To enable this feature from the dashboard, go to Settings > Configuration > Web App – General and turn on Enable user to change pre-selected bank on Consent page.
Web App status messages
Error and status reporting from the Web App are consistent with the codes listed in Payment Status. However, in the case of the Token.io Web App, transfer/transaction status includes both the error code and the bank-transmitted message text ("NSF," canceled by user," "Account Closed," etc.).
Invalid bank ID error messages
When the Web App is invoked and a Bank ID is not supported, the following error messages are sent to the TPP:
|
Message |
Explanation |
|---|---|
| Selected payment scheme: ABC is not supported by XYZ Bank. | The default Bank ID passed does not support the specified payment rail. |
| Merchant DEF has restricted the permission to access XYZ Bank. | The default Bank ID passed is not configured by the merchant. |
| Merchant DEF is not set up to connect to XYZ Bank. | The default Bank ID passed is not configured for the merchant from the platform. |
|
Bank ID: XYZ is invalid. |
The default Bank ID passed is not supported |
The response payload takes the following form:
{
"error": "access_denied",
"message": "Selected payment scheme: ABC is not supported by XYZ Bank.",
"requestId": "rq:44mQvLm38qyagkb7Wwi7p6T8UA9V:5zKtXEAq"
}
Error response fields defined:
-
erroris the server error. -
messageexplains the reason for the error. -
requestIdis generated and returned with the token payload in response to your token request submission.
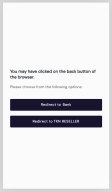
Browser back button behaviour during user redirect
If the browser's back button is clicked during authentication and consent after redirect to the bank, the back button's behaviour will depend on the bank flow:
-
bank-initiated payments, also known as 'one-step' payments – the user is directed to the TPP provided redirect Url.
-
TPP-initiated payments, also known as 'two-step' payments – the user is returned to the bank selection process, where they can choose to go back to the same bank or back to the TPP.
See Customer Cancellation During Bank Selection for more information.
Support for query parameters
Query parameters are a defined set of parameters attached to the end of a URL. They are extensions of the URL that are used to help define specific content or actions based on the data being passed. To append query parameters to the end of a URL, a question mark ('? ') is added, followed by the parameter.
A number of query parameters are supported for Web App redirect. These include parameters that improve the UX by eliminating unnecessary or extraneous user selection, as well as authentication and session parameters using direct references to existing and/or stored TPP requests.
Localization parameters
Supported query parameters for localization currently comprise language (lang) and country (country).
You can specify a particular language by passing its alpha-2 language code (lang=country-code) as a query parameter appended to the redirect URI. Here's an example for passing the desired ISO 639-1 language code for German (de).
https://web-app.token.io/app/request-token/rq:o9adbFqJXcaDGNDaykPvpSZFZDW:5zKtXEAq?lang=de
As pictured next, the user can always override the language preselect in the Web App by clicking the language button in the top-right.
Similarly, to specify a desired country, append an ISO alpha-2 country code to the URI using the country parameter (country=country-code). Austria, for example, would be:
https://web-app.token.io/app/request-token/rq:o9adbFqJXcaDGNDaykPvpSZFZDW:5zKtXEAq?country=at
Concatenation
You can concatenate multiple query parameters for the same URL by separating them with an ampersand ('&'). For example:
https://web-app.token.io/app/request-token/rq:o9adbFqJXcaDGNDaykPvpSZFZDW:5zKtXEAq?lang=de&country=at
IBAN validation
Before the Token.io Web App redirects to the bank for authorization, the user's IBAN is validated. Until IBAN validation succeeds, Web App redirect to the selected bank is paused.
Supported browsers
Web browser versions supported by Token.io's Dashboard and Web App, respectively, are listed in the table below and color-coded green. Browsers and versions that are not supported are listed with a color code of red. A yellow color code signifies that a browser version is generally compatible with web products and tools
Testing and issue resolution considerations are captured in the legend.
| color Code | Support Status | Tested by Token.io(Yes/No) | Issue Resolution | Testing Coverage |
|---|---|---|---|---|
| Supported | Yes | Issues raised will be resolved | Testing on iPhone and Android will not cover every device version | |
| Not Supported | No | Issues raised will not be resolved; user must change/upgrade to supported browser | ||
| Compatible | No | For P1/P2 (critical) issues raised, a workaround will be provided. If the issue is not critical, the user will need to change/upgrade browser |
| Device | OS | Browser | Browser Version | Dashboard | Web App |
|---|---|---|---|---|---|
| Laptop/Desktop | Windows 10 | Edge | Latest | ||
| Chrome | Latest GA-ed | ||||
| Firefox | Latest GA-ed | ||||
| IE 11 | Latest GA-ed | ||||
| Edge Legacy | Latest GA-ed | ||||
| Other | Latest GA-ed | ||||
| Windows 8.1 | All | Latest GA-ed | |||
| Windows 7 | All | Latest GA-ed | |||
|
Mac Big Sur
Mac Catalina Mac Mojave |
Safari | Latest GA-ed | |||
| Chrome | Latest GA-ed | ||||
| Firefox | Latest GA-ed | ||||
| Other | Latest GA-ed | ||||
|
Mac High Sierra
Mac Sierra |
Safari | Latest GA-ed | |||
| Chrome | Latest GA-ed | ||||
| Firefox | Latest GA-ed | ||||
| Other | Latest GA-ed | ||||
| iPhone 7 and above | iOS 13 and above | Safari | Latest GA-ed | ||
| Chrome | Latest GA-ed | ||||
| Firefox | Latest GA-ed | ||||
| Other | Latest GA-ed | ||||
| iPhone 6 | iOS 13 and above | Safari | Latest GA-ed | ||
| Chrome | Latest GA-ed | ||||
| Firefox | Latest GA-ed | ||||
| iPhone older than iPhone 6 | iOS 13 and above | All | Latest GA-ed | ||
| Android Smartphones (Samsung Galaxy, Huawei, Xianomi, et al) |
Android 6.0 and above | Chrome | Latest GA-ed | ||
| Android versions older than 6.0 | Chrome | Latest GA-ed | |||
| iPad | iOS 13 and above | Chrome | Latest GA-ed | ||
| Safari | Latest GA-ed | ||||
| older than iOS 13 | Chrome | Latest GA-ed | |||
| Safari | Latest GA-ed | ||||
| Tablets – Samsung, Huawei, Amazon | Android versions older than 6.0 | Chrome | Latest GA-ed | ||
| Android versions older than 6.0 | Chrome | Latest GA-ed |
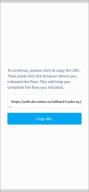
For App-to-App flows on mobile devices, the browser will always open Token.io webviews in the device's native browser (i.e., the OEM's proprietary browser). For instance, on iOS devices, the browser opened by the bank will always be Safari.
When the user's device settings are set to a different browser other than the device's native browser, the Token.io webview will detect this and interrupt the user's authorization and consent flow to display the following prompt, telling the user to copy-paste the URL provided into the address bar of the browser with which they began the authorization flow in order to correctly return to the TPP application.
See Implementing the App-to-App Redirect Feature for more on this and additional details concerning app-to-app integration.